JavaScript DOM Tutorial 6 Nodes
Hide All Ads - Subscribe Premium Service Now
Share your inquiries now with community members
Click Here
Sign up Now
Lessons List | 18
Lesson
Comments
Related Courses in Programming
Course Description
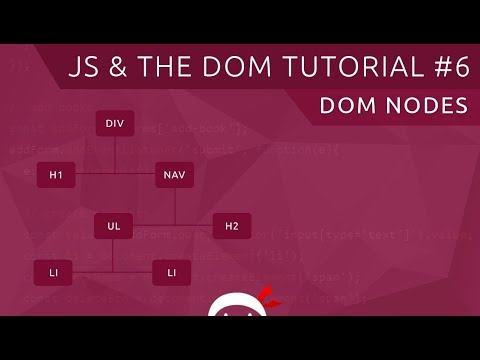
The DOM (Document Object Model) is an interface that represents how your HTML and XML documents are read by the browser. It allows a language (JavaScript) to manipulate, structure, and style your website.A DOM tree starts from the topmost element which is html element and branches out as per the occurrence and nesting of HTML elements in the document. Whenever an HTML element is found, it creates a DOM node (Node) object from its respective class (constructor function).The Document Object Model (DOM) is an application programming interface (API) for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated.
Trends
Graphic design tools for beginners
MS Excel
Workplace Communication skills for beginners
Create cinematic ai landscapes videos
Communication Skills
Google Python class
Python programming language
Create AI Videos
Python machine learning from scratch
Logistic regression machine learning
Embedded Systems ES
Basic mathematics
French
Learning English Speaking
French language for beginners
Excel fundamentals for finance
Content marketing for beginners
Cyber Security for Beginners | Edureka
Engineering chemistry fundamentals
American english speaking practice
Recent
Engineering chemistry fundamentals
Engineering thermodynamics
Mechanics
Electromagnetic theory
Thermometry
Basic mathematics
Create cinematic ai landscapes videos
Ai photography basics
Tools for ai image
Create ai videos with moonvalley
Leonardo Ai
Making ai cartoon animation
Create cinematic Ai videos
Create AI Videos
Creating AI videos
Runway gen 3 AI video generator
Logistic regression machine learning
Linear regression in python
Neural Network python
Optimization in deep learning